SSL対応の人気ページランキングを探す
Googleが示す「完全SSL化」の期限まで後1ヶ月を切りました。「i2i」様からレンタルしている愛用の人気記事ランキングは、今まで使用した中で一番使い易いのですが、広告バナーが「http」から始まっており「Mixed Content」となり「完全SSL化」出来ません。

□ Ranklet
Googleアナリティクスの解析を流用する珍しいタイプ
そこで調べたところ「Ranklet」様の評判がよく利用させて頂く事に致します。長所でもあり短所でもあるのが、「Googleアナリティクス」と連動させ解析データを流用する事です。昨年「Instagram」連動アプリを使用したところ” フォロアー販売業者に5,600回も悪用 ”されましたので。
![Ranklet [ランクレット]](ranklet/ranklet01.gif)
Ranklet [ランクレット]
https://ranklet.com/
Googleアナリティクスと連動させる
「Googleアナリティクス」と「Ranklet」様を連動させます。「Googleアカウント」のログイン用メールアドレスとパスワード入力が必需。皆気軽に行ってるTwitterの連動も実は危ない。乗っ取られる事があります。当方のアカウントはAdSense、Youtubeも使用しているので慎重に見定めないと危険。


利用規約に同意する
どのサービスも利用するには「利用規約に同意する」にチェックを入れなければならない。細かく書かれており理解する気も無いので判断は他のユーザに任せています。変な一文があれば「RPGアツマール」のようにTwitterなどで因縁付ける人がいて分かりますので。

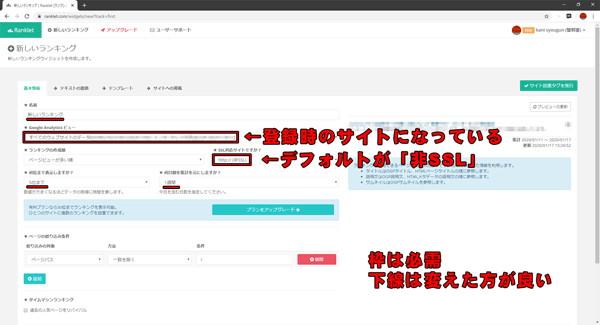
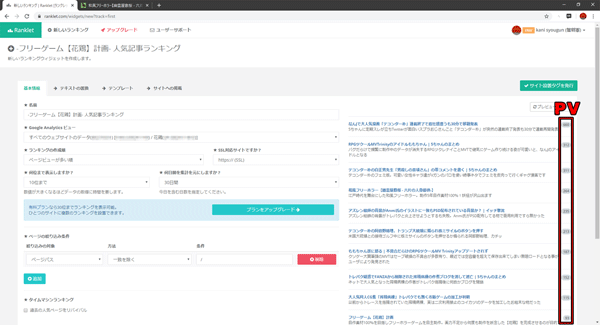
設定
デフォルト設定が全て使い難い物になっています。変更必需なのが四角で囲んだ「Google Analytics ビュー」と「SSL対応サイトですか?」の項目。自動で「Google Analytics」に最初に登録したサイトになってしまうので、今回利用するサイトに変更。「非SSL」ではGoogleの検索から弾かれるので「SSL」に。
下線は変えた方が良い物。無料版の最大「10位まで」にし、期間は使い易い「30日」に致しました。この「30日」は月単位で無いのが残念。
※ 月末にリセットされる物を愛用してる為

プラン一覧
有料版へのアップグレードを促してきますが、装飾用のランキングに月980円は高いですね。ブログなら無料で付いてきますし、独自解析では無く「Google Analytics」のデータ流用でしょう?詳細は「Google Analytics」で直接見ますって。
個人で10個もサイト運営するの無理ですし…年間3,600円で3サイト20位迄が妥当かな?

設定完了
自分の使い道に合わせ設定が終わりました。「Google Analytics」からデータを取得し右側に「Title」と「NAME="description"」が表示されます。四角く囲んだのは「PV」数ですが、サイトに貼り付けてもランキングに「PV」数が表示されません。これが今回の課題です。

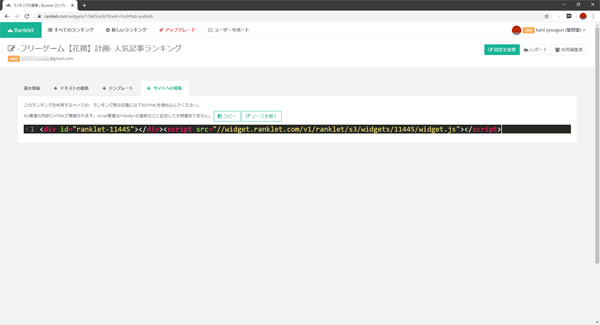
貼り付けタグを発行
上部メニューの「サイトへの掲載」をクリックするとタグが発行されます。ID部分にモザイクを掛けようか迷いましたが、右クリックでソース見れば分かりますので、隠す必要も無いかなと。

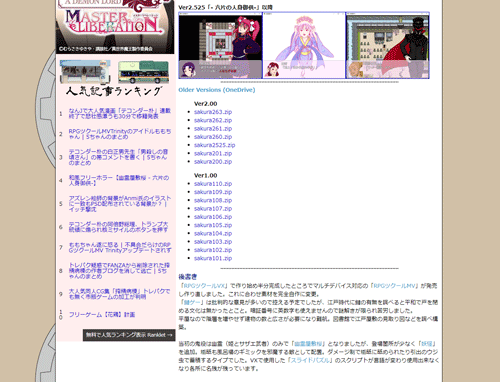
デフォルトのデザインは酷い
赤枠の中が「Ranklet」様のアクセスランキングとなりますがデフォルトのデザイン酷いですね。記事の概要は分かり易いですが、こってり味のラーメンと言った感じです。
写ってませんが「10」は
「1
0」
と縦に表示されています。一番気になるのが” 重要なPV数が表示されてない ”こと。

デザインの変更は自分で構文を書かなければならない
「Ranklet」様は上級者向けで大手レンタルサイトのようにチェックなどで変えられず、管理画面から直接「HTML」「CSS」「JavaScript」を書き換えなければなりません。呼び出し式なのでランキングを貼り付け後でも平気です。

概要を無くし文字を本分と同じ大きさに
すっきりしました。まだ「10」が改行されてますが、別に良いでしょう

□ PV数を表示させる
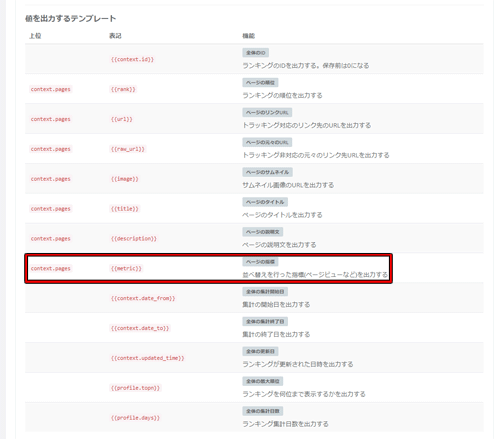
問題の「PV」数表示ですが、「テンプレートの書き方」内にあるタグ一覧を見ると
「{{metric}}」ですね

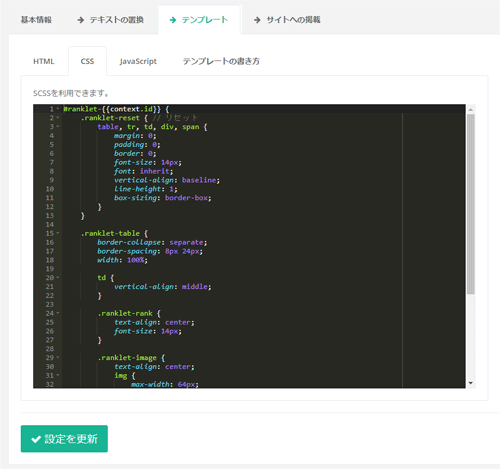
HTML
サムネイルは使いませんので「ranklet-image」を「ranklet-pv」に書き換えました
| <div class="ranklet ranklet-reset"> <table class="ranklet-table"> <tbody class="ranklet-pages"> {{#context.pages}} <tr class="ranklet-page"> <td class="ranklet-rank"> {{rank}} </td> <td class="ranklet-pv"> {{metric}} </td> <td class="ranklet-meta"> <div class="ranklet-title"> <a href="{{url}}" class="ranklet-link"> {{title}} </a> </div> </td> </tr> {{/context.pages}} </tbody> </table> </div> |
CSS
| .ranklet-pv { white-space: nowrap; text-align: center; font-size: 14px; } |
レンタルの多くは一番右側に「PV」数が表示されますが、順位の隣に出た方が見易いかなと、このままに致します。縦に「684」と表示されたのは流石に酷かったので、「white-space: nowrap」を導入し「PV」数のみ改行禁止に致しました。ただし「10」お前は駄目だ。

□ 完全SSL化成功
年末から行ってる目標の「完全SSL化」に成功しました。「Ranklet」様の無料プランは1個までなので主力サイトに設置しましたが、残り2サイトはシンプルに「ACR WEB」様で良いかなと。

Ranklet(人気記事ランキング)
| 初心者向け | ★☆☆☆☆ | 使い勝手 | ★☆☆☆☆ | デザイン | ★☆☆☆☆ | 軽い | ★★★★★ |
「Ranklet」様は軽く広告無し(サイト誘導はある)、SSLに対応してるのも良いですね。
正しプロ用って感じです。テンプレートを数種類用意して貰えるだけで全然違うのですが。
(記載:2020年1月17日)