| ■ 万能な alt属性 |
□ alt属性とは?
「alt」は画像が表示されなかった場合に代替えで表示される説明書きです。
<img src="画像名.gif" alt="説明文">
表向きの使い方
こちらのミスで画像が表示されない場合や相手の環境が悪く画像表示が遅く待てない場合、そこに何があるか表示させる補助機能でとても便利です。「メニュー」を画像で作っている場合リンク切れも防ぎます。”マウスをかざしておくとaltが表示され説明文が読める”という便利な機能もあります。
SEO対策になる
まず画像検索で「Google」が的確な画像を選びやすくなります。そして「説明文」を埋め込みますので、本文中の「検索キーワード」が増え検索に引っ掛かりやすくなります。悪用し関係の無い「キーワード」を入れたり、長文だとマウスをかざした時に邪魔になる事があります。
□ title属性とは?
「alt」が「説明分」なのに対しこちらは「題名」となります。「title」はマウスをかざしたときに表示される「テキスト(画像の題名)」です。しかし「alt」には「title」の成分もありますので使う必要は無いとされてきました。私の使っているエディタでも「alt」指定しか設定出来ません。
□ alt属性非対応となったブラウザ
Firefoxは「alt」の表示に対応しておらず、動作確認にはIEを使っていました。

Firefox 28
IEでも表示不可能に
最近のIE(11.0.4)で動作確認したところ、「alt」が表示されなくなっていました。これでは「alt」の設定が合っているか判断できず面倒な事になります。

Internet Explorer 11.0.4
要素を調査
[右クリック]→[要素を調査]を使った場合、その部分のソースが表示されるだけで動作チェックにはなりませんでした。

廃止となったalt表示
Twitterで質問したところ「Google Chrome」でも表示されず、全てのブラウザで非表示となった様です。その要因としていくつかの回答を頂きましたので、それと合わせて考察致します。
- HTML5基準で禁止とされた
- altとtitleの役割を分けるため
- altで悪さをするサイトが多かったので表示が廃止となった
→ 表示が重くなる、関係無いサイトが引っ掛かるなど
|
| ■ Popup ALT Attributes |
□ alt属性を表示させるアドオン
そこで「alt」が表示されるブラウザを探していたところ、Firefoxのアドオン「Popup ALT Attributes」を発見致しました。こちらは「alt」がマウスをかざすだけで表示させると簡単な物。どちらかと言えばサイト制作者向けです。

Popup ALT Attributes
https://addons.mozilla.jp/firefox/details/1933
画像に設定されている「代替テキスト」を、Internet Explorer のようにツールチップとして表示します。長いツールチップについては折り返して表示します。(代替テキストがツールチップとして表示されてしまうのは IE のバグであり、IE8 では修正されています=表示されません)
実はバグだったIEのalt表示
「Popup ALT Attributes」の説明書きを呼んでいると
「代替テキストがツールチップとして表示されてしまうのは IE のバグであり、IE8 では修正されています=表示されません」
あれって実はバグだったんですね…。
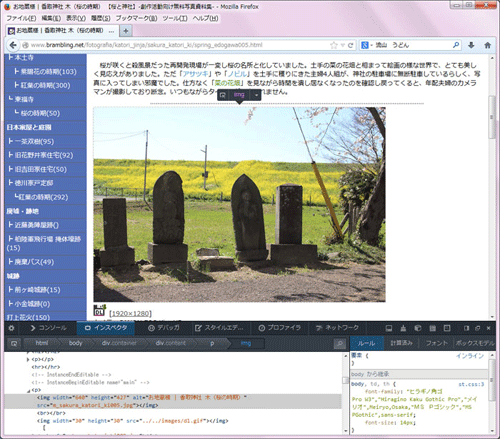
□ 表示成功
インストールは簡単で数秒で終わります。昔のIEと同じに表示されるようになりました。「Google Chrome」用の「Popup ALT Attributes」もありますので、SEO対策を心がけている方は入れてみては如何でしょうか?

(記載:2014年4月7日)
|