| ■ エラーページを用意する | |||||||||||||
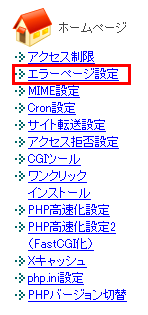
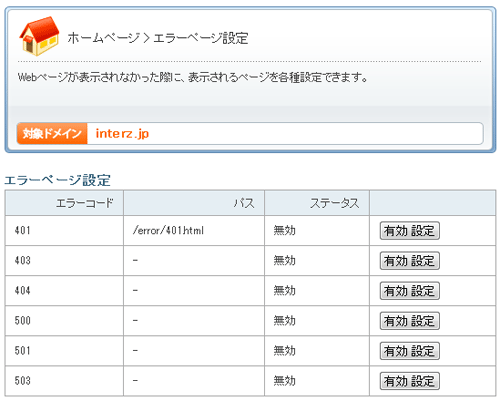
□ エラーページ設定する  エラーページ設定 エラーページ設定ホームページの項目に「エラーページ設定」を発見。これは「404 - File Not Found」のページを自分でデザインできる物だと推測されます。以前のサーバには有りませんでしたが、一時期借りていたサーバには用意されておりSEO対策や広告収益を上げるのに適した機能です。 設定の仕方 [ホームページ]→[エラーページ設定]→ドメイン名を選び[選択] から見ることが出来ます。デフォルトでは全て無効になっていますが、「error」フォルダを作成し指定のファイル名で設定すれば良いようです。全部で6種類も作ることが出来ワクワクしますね。 
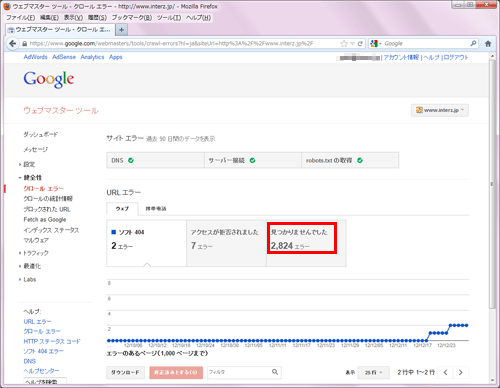
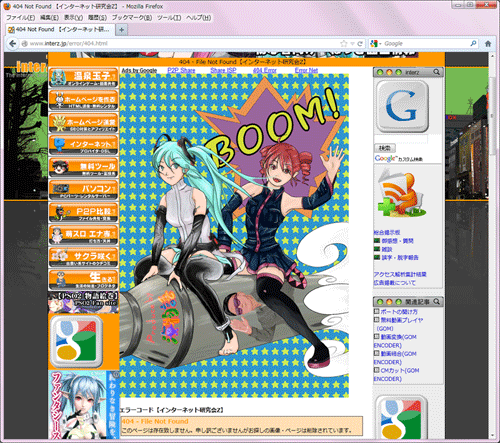
sixcoreのデフォルトページ sixcoreのデフォルトではページが用意されていません。以前のサーバは設定は出来ませんでしたが、レンタルサーバ名が入ったページが表示されていました。それはそれでどこのレンタルサーバを使用しているのか丸わかりで嫌ですが。  Google ウェブマスター ツール Google ウェブマスター ツールで確認したところ、「見つかりませんでした」は「2,824ページ」も存在しました。上記の何も無いページが2,824回も表示されたことになります。ここに広告を貼れば、ユーザーに行き先が無いのでクリック率が上がります。トップページに誘導できるようにすればアクセス数が増えます。この「Not Found」は埋蔵庫、宝の山です。  □ エラーページを用意する 「Not Found」用の適当なイラストを用意。他のページに飛ばすことをイメージし、テーマはロケットで作成しました。パチンコは北朝鮮のミサイル開発に使われてるぞという社会風刺画。 (新たに購入した 『CLIP STUDIO PAINT (64 Bit)  404 Not Found 「404 Not Found」用ページをデザイン致しました。  エラー一覧 ちょっと分かり難いのでまとめてみたいと思います。
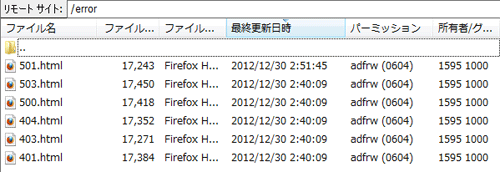
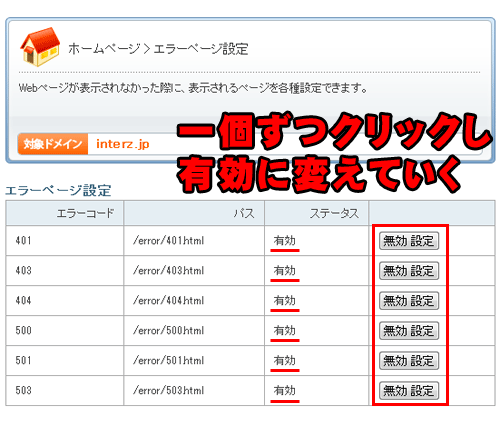
FTPでアップロード 全ページ作成が終わりましたので、FTPでアップロード致します。 設置場所は/error/401.html~503.htmlになります。  一個ずつクリックしステータスを有効にしていきます。  動作テスト 確認用URLが有りませんので直接URLを入力していき/error/401.html~503.htmlを確認致します。確認が終わったら、先ほど「Not Found」になった適当なURLを入力しオリジナル「404 Not Found」が表示されるかのテストを行いましょう。  |
| ■ デザイン崩壊対策 | ||||||
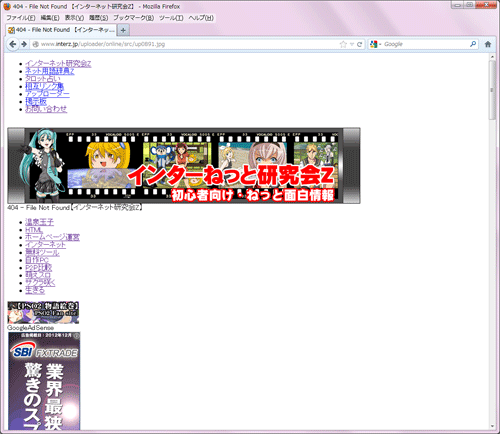
| 相対パスが使えない 先ほどの「404 Not Found」を確認したところデザインが狂っていました。この崩壊の仕方はネットサーフィンをしているとよく見かけますよね。「/error」と同じ階層で確認したところ大丈夫でした。どうやらエラーページに飛ばすのでは無く、エラーページをそのページに置き換える相対パスだとデザインパーツが呼び出せなくなるようです。  絶対パスで対策 CSSやデザイン素材のURLを直接入力し、エラーページのみ絶対パスでデザインする事に致します。絶対パスはドメインが変わると全て修正する事になり好ましく無いのですが、仕方ありません。 再度動作テストを行ったところ上手くいきました。階層の違うページでもデザインが狂うこと無く表示されるようになりました。  □ ルートパス (追記:2013年2月5日) HTML的な考え方で「ルートパス」は「絶対パス」「相対パス」の2種類しかありませんが、掲示板の方で「ルートパス」と呼ばれる裏技があるとのアドバイスを頂きました。前者の「ルートパス」と後者は別の意味と言葉がややこしいですね。
調べた所詳しくは掲載されてませんでしたが、
C:/~/public_html/img/error.jpgとPC(サーバ)のフォルダと考えるやり方だと想定します。 利点と欠点
上手く動作致しましたが、各自の責任でお願い致します。 当方は結局「相対パス」中心で不具合が出る物のみ「絶対パス」が使い易いので戻しました。  今回はここまで、次回はアクセス解析の設定したいと思います。 |