| ■ Facebookをコメント欄に代用 |
| □ ホームページにコメント欄設置は難しい 今ではサイト活性化に不可欠なコメント欄。ブログでは容易に設置可能なこの機能もホームページでは難しい。掲示板を設置したところで敬遠され誰も書き込まず、現在無料配布されているCGIを使いHPにコメント欄を埋め込もうとすると、1ページに付き1個のCGIの設置が必要となってしまいます。 500ページあるサイトでは500個のCGI設置が必要となり、設置作業が絶望的で有りサーバに負荷を掛けてしまいます。 そこで以前「zenback」を使用しましたが、以下の様な問題があり外してしまいました。 【zenbackを使ってみる | サイトにTwitterのツイートを表示させたい2】
最近頻繁に見るのが、Facebookをコメント欄にしているサイトです。 調べた所、公式で簡単に設置ができるようです。以下の利点があると思います。
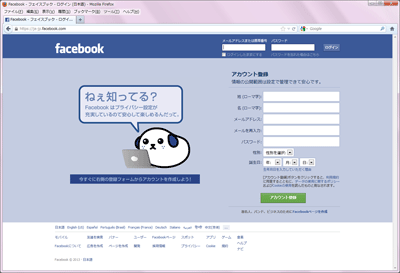
【サイト宣伝にFacebookを活用する | 登録の仕方】  Facebook - フェイスブック - ログイン (日本語) https://ja-jp.facebook.com/ Facebookとは? Twitterの実名版、簡易mixiといった感じである。 実名である事が義務づけられている。 同姓同名の「坂本龍一」さんが、仮名と疑われ強制ID削除されてから 住民票を送らされ、対応の悪さに怒っていたニュースは記憶に新しい。 主に「リアルの友人」とのやり取り「就職活動」「仕事」のやり取りで使われるので Twitterのように馬鹿な発言は出来ない。 連絡先の分からなくなった元同級生を見つけ、再び交流が始まった話などはよく聞きます。 |
| ■ Facebookをコメント欄して設置の仕方 |
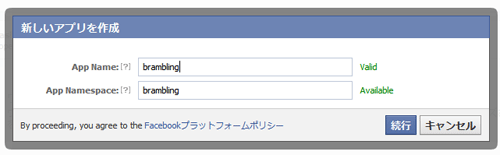
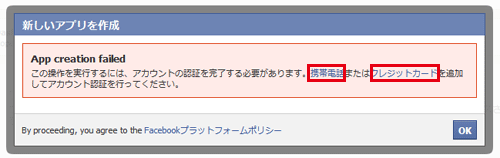
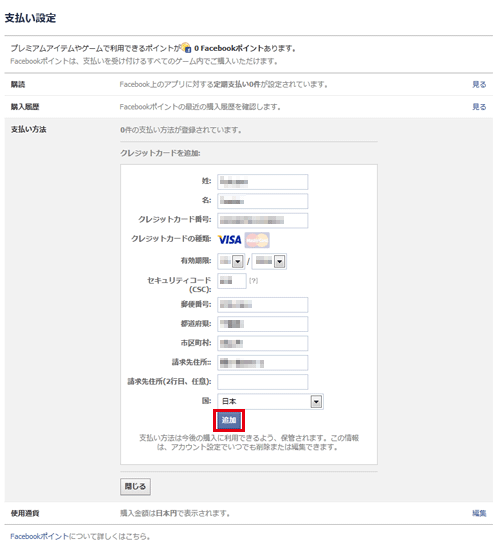
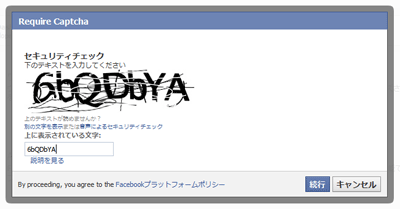
| 1. 新しいアプリを追加 Facebookに「ログインしている状態」で以下のURLをクリックします Create an App http://developers.facebook.com/setup 新しいアプリを作成と表示された小ウインドウが立ち上がります。  App Name アプリケーション名です。利用できる場合は「Valid」と表示されます。 App Namespace アプリケーション用のアカウント名です。利用できる場合は「Available」と表示されます。 両方同じ名前で構わないでしょう。 入力が終わったら「続行」をクリックします。 2. 本人確認 いたずら防止の為に本人確認手段が表示されます。 「携帯電話」か「クレジットカード」が選べますが、通常は「携帯電話」を選びます。 他の解説サイトでは「携帯電話」で認証させていましたので、当方は普通選ばない「クレジットカード」の方で認証致したいと思います。別にこれで料金は発生いたしません。 (認証後にクレジット登録を消して問題ないと思われます) ※ここで「OK」を押すとウインドウが消えてしまい 最初からやり直しとなりますので、「携帯電話」か「クレジットカード」の文字をクリックしましょう。  支払い設定(クレジットカード) [支払い]→[支払い設定]の画面が表示されますので [支払い方法]の右側にある「管理」をクリックします。  パスワード パスワードを聞かれますので「登録時のパスワード」を入力しましょう。  カード情報入力 「セキュリティーコード(CSC」)は最近使われることが多い裏面に書かれている数字です。本名登録が義務づけられているFacebookですが、" クレジットカードの名義と違っていても問題がありません "でした。入力が完了したら「追加」をクリックします。  3. アプリ追加完了 再び「1.新しいアプリを追加」の手順に戻ります。 Create an App http://developers.facebook.com/setup 今度は「OK」をクリック押すと文字認証が出ますので、表示されている半角英数を大文字・小文字間違えないように入力いたしましょう。見直し間違えが無いようなら「続行」をクリック。分かり難い、長すぎる場合は「別の文字を表示」をクリックし表示を変えます。 
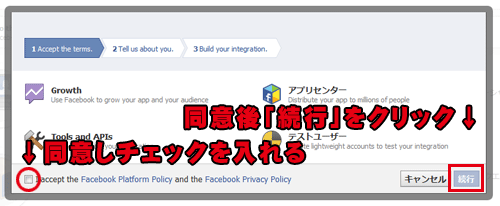
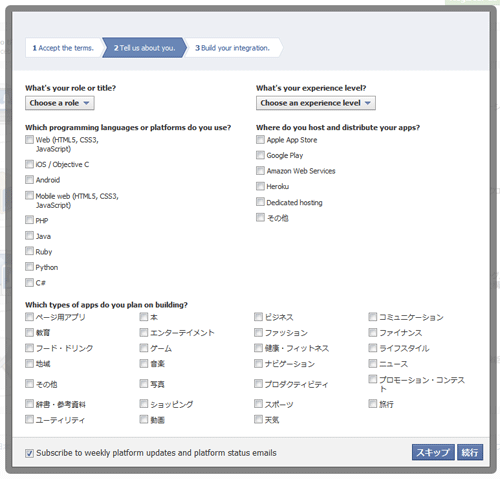
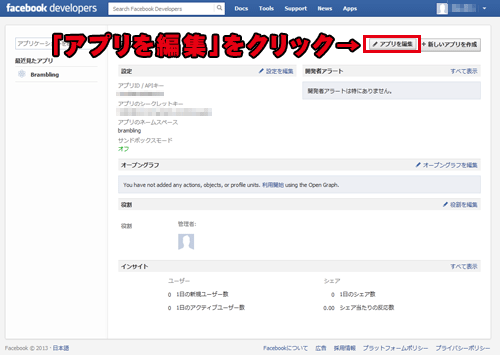
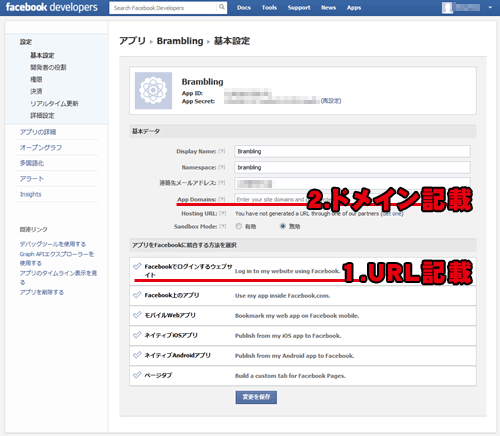
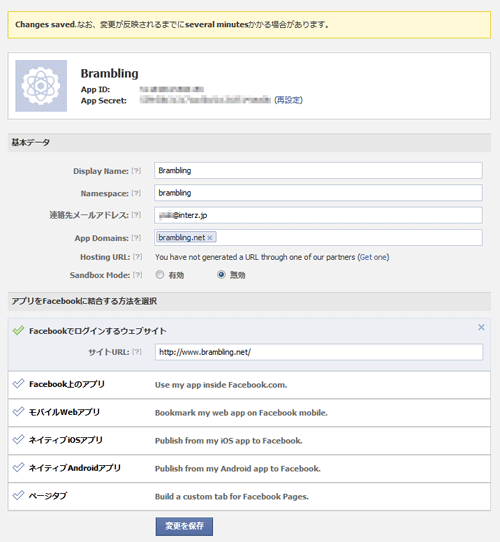
4. Apps ここからが解り難く2~3時間悩みました。他の解説サイトでも調べてみましたが当時とやり方が変わっており大変手こずりました。 Apps 「続行」をクリックすると以下の様な画面が立ち上がります。ここで「ウェブサイト」を押さずに右上にある「Apps」をクリックします。  Accept the terms 小ウインドウが立ち上がりますので、「同意」にチェックを入れた後に「続行」をクリックします。 チェックを入れてないとクリックできません。  Tell us about you.(あなたのことを私たちに伝えてください。) 制作ジャンル(アンケート)を聞かれますので、無視して「スキップ」をクリック。  5. アプリの設定 アプリ編集 ここでやっと先ほど作成したアプリ画面に辿り着きます。ここまでが苦労しました。 数字の羅列「アプリID / APIキー」を覚えておきましょう。 これがタグ取得時に導入されるIDとなります。 「アプリを編集」をクリックします。 ※他にも追加する場合は「新しいアプリを作成」から作れます  基本設定 こちらも手順が決まっており間違えるとエラーが出て進められなくなります。 何度か試したところ以下の手順になります。
 基本設定完了 設定が成功すれば以下の様な画面になります。 
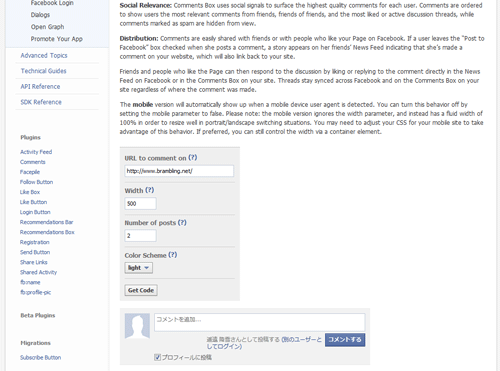
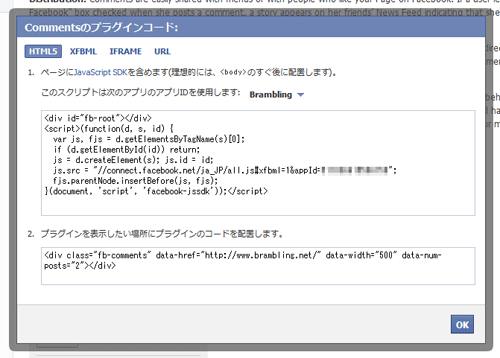
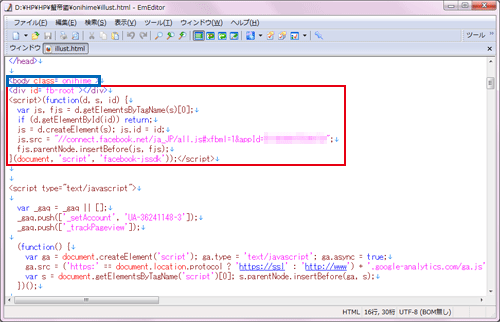
6. タグ取得 Comments Core Concepts › Social Plugins › Comments Comments - Facebook開発者 http://developers.facebook.com/docs/reference/plugins/comments/ Facebookにログイン状態で以上のURLからタグを取得出来ます。ここは「Create an App」に登録せずともタグを発行できますが、IDがタグに入らず、アプリ設定が適用されないため正常には動きません。 URL to comment on コメントを掲載するサイトのURL Width 横幅指定。デフォルトは470なのでサイトデザインに合わせて入力 Number of posts コメント欄に表示されるコメント数 Color Scheme コメント欄のカラーです。light(明るい)dark(暗い)の2種類しかありません。 「 Get Code」でタグを取得できます。  プラグインコード ソースの中にIDの項目が増え、そこに先ほどの数字の羅列「アプリID / APIキー」が埋め込まれていれば成功です。  <body>直下に設置
 |
| ■ 動作テスト | ||||||||
| 動作チェック 正常に表示されコメントも反映されました。 ※Facebookのコメントには勤務先>最終学歴>年齢の順で強制表示されてしまうので注意  同じコメントが別ページにも表示される 他のページにも同じコメントが表示されてないかのチェックをしたところ、同じコメントが別ページにも表示されています。これではコメント欄として使用できません。対策は後日したいと思います。それとコメント欄の色が勝手に変わり文字が見えなくなっているのも対策をしなければなりません。 ホームページ(HTML)では設定不可能 後日調べた所ホームページ(HTML)でページごとにコメント欄を変えるのは不可能です。 ブログの場合はURL部分をそのブログ用のURL取得タグに置き換えます。 HTMLは、当たり前ですがページを書き換えられませんので。結局この方法も厳しいですね。
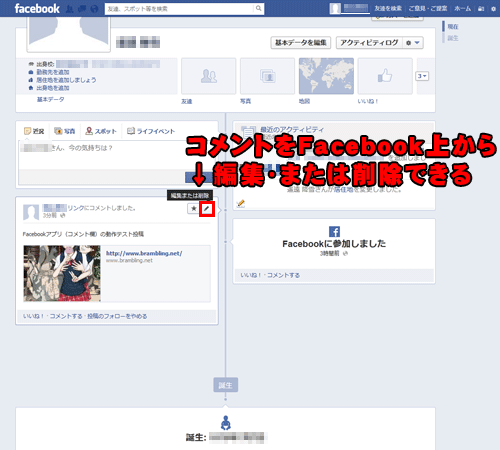
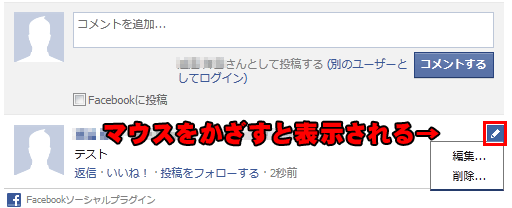
 □ コメントを削除する Facebookにログインすると先ほどのコメントがサイトのサムネイルと共に表示されています。ここにコメントしたページでは無くトップページが表示されてしまっているのが問題。 Facebook上から消す ここで鉛筆マークをクリックすると自分のコメントを編集又は削除できますが、これはFacebook上だけであってサイトのコメント欄からは消えません。  コメント欄から消す 何も表示されてないため分かり難いですが、マウスを自分の発言の右上に持って行くと「編集」と「削除」が表示されます。何故かエラーが出ますが正常に削除されます。  □ 編集後記 結局の所、このコメント欄はブログ向けでした。ブログは最初からコメント欄があるために設置は不要ですが、質の高いコメントを望む場合は標準コメント欄の代わりにFacebookのコメント欄を使った方が良いでしょう。ただし、匿名では無いので自由な発言が出来ない、アカウントを持ってない人もいるので投稿数は減ります。大手サイト向けですね。 (2013年1月21日記載) |