| ■ タイトル画像をランダム表示 | |
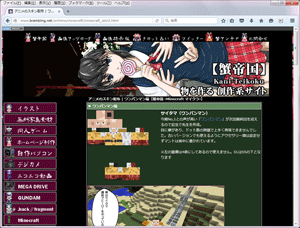
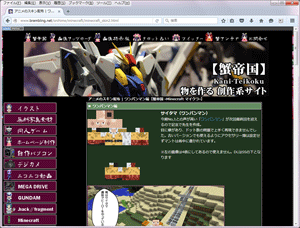
| 実用的 ★★★★★ タイトル画像をランダムに変えると利点が多いです。Blogでは標準的な機能でもウェブサイトでは「JavaScrip」を使用することになります。
画像をランダムに表示する - JavaScript http://javascript.eweb-design.com/0804_ri.html
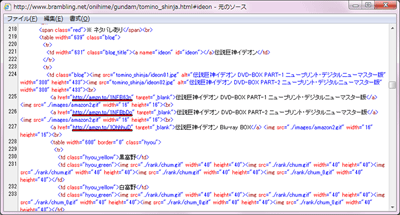
画像サイズに注意 画像数は自分で増やしていけます。最初は0から始まりますので、img[5]まで増やせば6枚ランダムで表示されます。元は「相対パス」でしたが、階層が変わると表示されなくなりますので「絶対パス」に変更しました。本来は劣化しない「gif」や「png」が好ましいのですが、容量の軽量化で「jpg」にしました。サイズが大きいと表示に時間が掛かりますし、サーバの転送量制限の上限に達してしまいます。   |
| ■ 簡単閲覧制限 | |
| 実用的 ★★☆☆☆ ネット上は1,000名集まれば1名は変な人が居る世界です。何の記事が「信者」「アンチ」「ネトウヨ」の気に触るかりません。そこでデリケートな記事は簡単なパスワードを掛け飛び先に <meta name="robots" content="noindex,nofollow"> を設定しGoogleを遮断。常連者のみに見せられるようにします。 本格的なパスワード認証は要りませんので、セキュリティの低い「JavaScript」で簡単な物を探しました。 イメージ的には、「ブロマガ」の様に続きを読むを押したときに購読者のみが閲覧可能になる状態です。 簡単閲覧制限!JavaScriptでパスワード認証 [ホームページ作成] All About http://allabout.co.jp/gm/gc/23839/
原理 こちらの「JavaScript」はパスワードの設定や飛び先のURLもありません。 パスワード欄に「kani」と入力すると「kani.html」にアクセスしようとする「分配器」です。 フォルダ内に、「kani.html」「ebi.html」「tako.html」「ika.html」というファイルがあれば、「kani」以外の「ebi」「tako」「ika」で別ページに飛んでしまいます。置いてないファイル名だと「404 - File Not Found」になるというスクリプトです。 それなら「kani」というパスワードではなく、直接「kani.html」を教えた方が早い気もしますが、クレーマー遮断の為に行うので良しとしましょう。  |
| ■ 飛び先のURLを隠す | ||
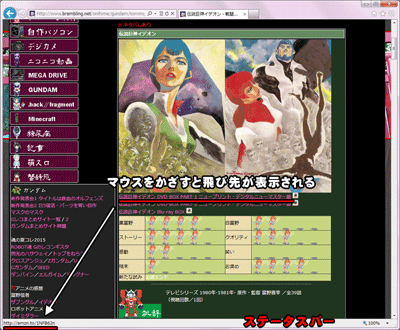
| 広告のソースを隠すのに使われていた 2001年頃に使用していた物です。「Amazon」や「Google AdSense」登場前で、アフィリエイト時代に突入を始めた頃で、世間で広告はウイルスのように怪しい物という認識でした。そこで広告のコードを隠す必要がありました。 ステータスバーに文字をスクロールさせる 実用的 ★☆☆☆☆ 当時のブラウザは下に「ステータスバー」が表示され飛び先が分かりましたので、怪しい広告コードは踏んで貰えませんでした。そこで「ステータスバー」に指定の文字を流し隠すのが流行りました。  2001年に使用していたバックアップが見付かりませんでしたので、 新たに探してきました。 以下のサイト様が分かり易いです。 JavaScript/メッセージ/文字のスクロール(ステータスバー) - TAG index Webサイト http://www.tagindex.com/javascript/message/scroll1.html
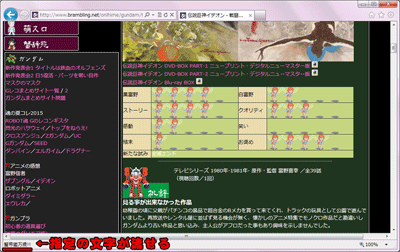
現在のブラウザにステータスバーは無い 指定の文字が流されURLを消せました。最近では広告に慣れてきて皆気にしなくなりましたし、IE9のデフォルトでは「ステータスバーが非表示」になっており、「スクリプトのステータス バーの更新を許可する」も無効になっています。「FireFox」でも同様に非表示で、「Google Chrome」では無くなりました。使う機会は無いでしょう。  右クリック禁止 実用的 ★★☆☆☆ 「ステータスバー」のURLを隠しても、少し知識のある人なら、右クリック「ソースを表示」で簡単にURLが分かってしまいます。そこで「右クリック禁止」と併用し始めて効果を発揮します。  こちらも2001年当時のバックアップが見付かりませんでしたので、新たに探しました。簡単な物は警告音が出てしまい、不快感がありますので警告音が出ない物を選びました。 右クリックを無効にする - JavaScript http://javascript.eweb-design.com/0901_rc.html
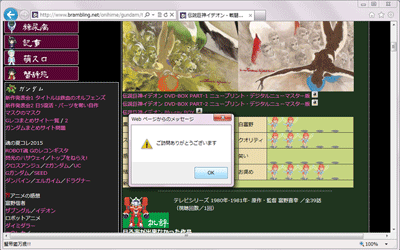
不快感を与えるので注意 「右クリック禁止」の表示は訪問者に不快感を与えますので、「ご訪問ありがとうございます」に書き換えました。他には「サイト名」を入れたり、「きさま!見ているなッ!」などネタで柔らかくしましょう。この方法もメニューから「表示」→「ソース」を使用されたら意味がありませんし、訪問者にストレスを与えますので、1年で止めました。  転載防止に一定の効果がある 文章の転載や画像の保存を嫌がるサイトでは未だに使っています。特に「歌詞」を掲載しているサイトは厳重ですね。文字の範囲選択不可と合わせてショートカットキー(Ctrl+c)も防いでいます。これらも「ページの保存」をされると意味がありませんし、訪問者に好かれるか情報をある程度守るか運営方針に合わせ天秤に掛けてみましょう。 |