| ■ サイトにTwitterのツイートを表示させたい |
□ サイトにTwitterのツイートを表示させたい
大手サイトなどでは、記事に関するTwitterの呟きがサイトに表示されます。まるでブログのコメント欄のように使用されています。ニコニコ動画の最新ニュースでも使用されています。
Twitterはリツイートという返信機能はありますが、個々のアカウントを使い自分のTwitter上にしか呟けません。リツイートも自分のアカウントで発言しております。@や#から拾ってきています。コメントとして表示するのもURLなど何かしらの情報から拾ってきている物と予想しております。
ブログのコメントと違い自分のTwitter上で発言するわけですから、" 気軽に発言ができフォロワー達にも拡散しますのでサイトの宣伝にも繋がります "。よってやり方を探索していきたいと思います。
ニコニコ動画

□ 自分のツイートを表示させるのは簡単
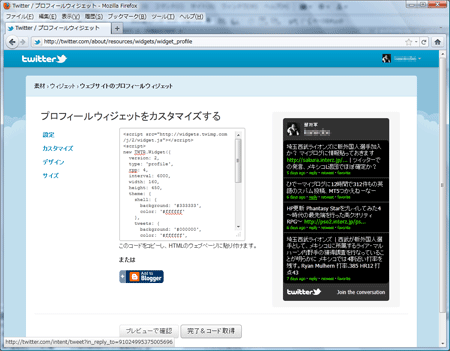
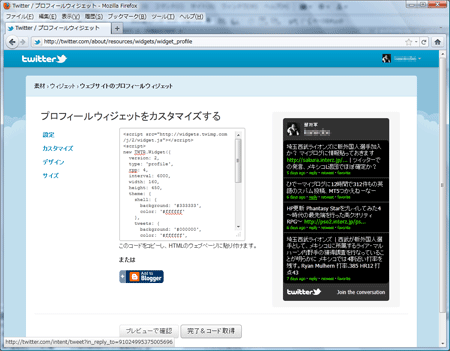
ウェブサイトのプロフィールウィジェット
「設定」→「プロフィール」→「(あなたのWEBサイトにもTwitterを表示させよう)」をクリック
「ウィジェット」を選ぶ
または「素材」→「ウィジェット」→「ウェブサイトのプロフィールウィジェット」
で自由にカスタマイズできコードを取得できます。
しかしこれは自分の発言一覧をサイトに貼る物で、当方の望む物とは違います。
 |
| ■ツイートボタン |
□ 無料ブログのサービス
知り合いのブログに顔を出すと「ツイートボタンボタン」があります。どうやって設置したのかを聞くと、いつの間にか付いたとのこと。無料レンタルブログの新サービスのようです。これは呟き一覧は表示されませんが、そのURLを短縮URLにしTwitterで呟け、その数を表示させる物です。このサービスを探してみたいと思います。

□ Twitterの公式サービス
ツイートボタン
色々なブログの記事を読んでみると、どうやら正式サービスに追加されていたようですね。フォローボタンはお友達申請なので不要、ウィジェットは上記に記載した自分の呟き一覧です。ロゴとアイコンも必要なし。求めている物はツイートボタンですね。
「素材」→「ツイートボタン」

1. ボタンの種類を選ぶ
私はツイート数が表示され、邪魔にならない「水平方向にカウント数を表示」を選びました。

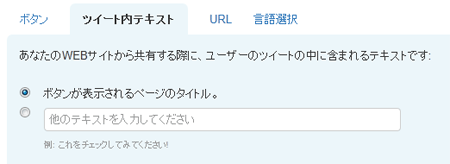
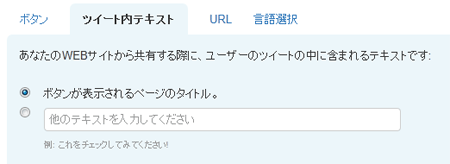
ツイート内テキスト
ここはデフォルトの「ボタン表示されるページのタイトル。」にしました。トップページのみに付ける場合は自分で付けた方が良いのですが、何百ページも付けますので、ページのタイトルの方が便利です。

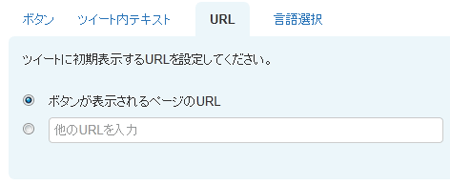
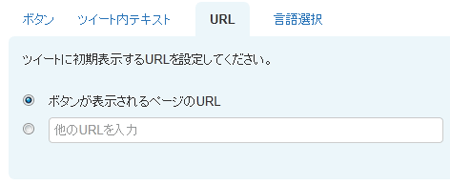
URL
ここもデフォルトの「ボタンが表示されるページのURL」にしておきました。
上と同じ理由です。

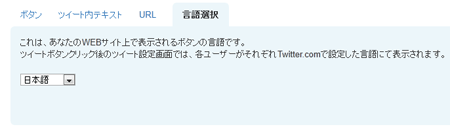
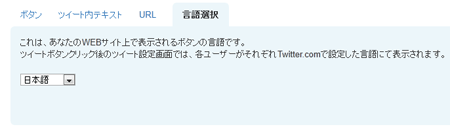
言語選択
勿論日本語のサイトなので「日本語」です。

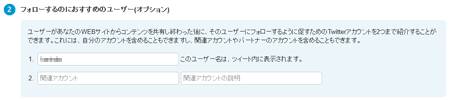
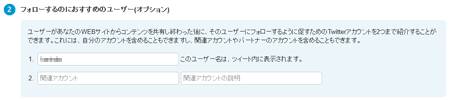
2. フォローするのにおすすめのユーザー(オプション)
自分のTwitterのアカウントにログイン状態だと1番に自分のアカウントが表示されています。これはこの方をフォローしてみませんか?という勧誘で2人まで推薦できます。自分である必要はありません。
しかし「おすすめのユーザー」で自分のアカウントがバレるのが嫌なので当方は空白にしました。1番を空白にしてもかまいません。

3. コード取得
コードをサイトの好きな場所に貼りましょう

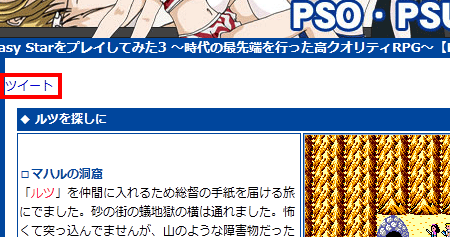
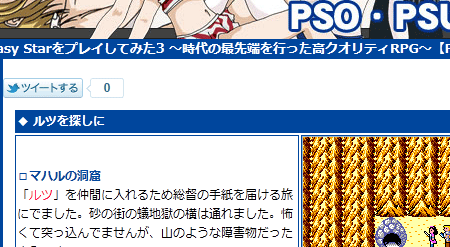
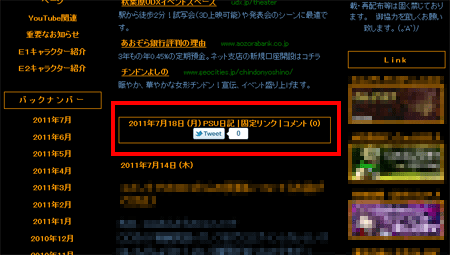
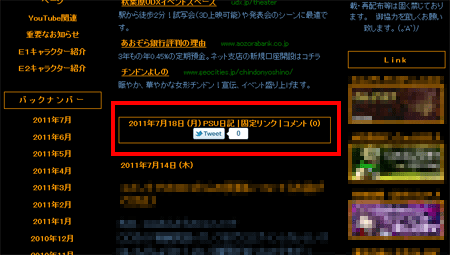
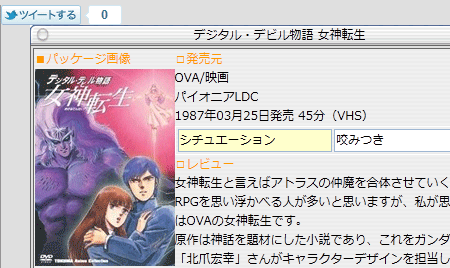
ツイートボタン表示例

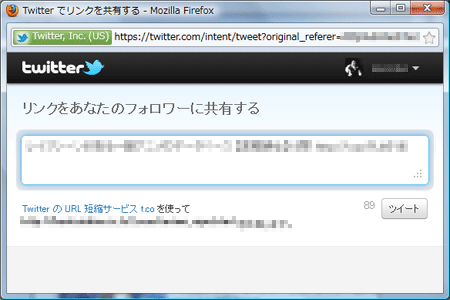
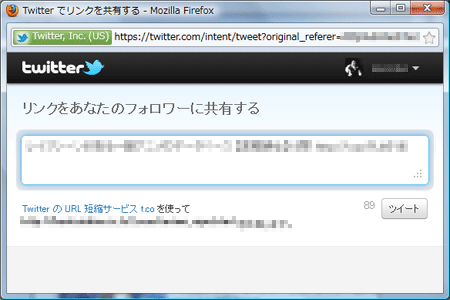
「ツイートする」をクリックすると小ウインドウが立ち上がり呟けます。これは自分のTwitterのアカウント画面になりますので、ログインしている必要がありサイトののタイトルと短縮URLが表示されます。
元URL)http://www.brambling.net/
短縮URL)https://t.co/9DzEdXC8ei
URL短縮サービス t.co
URLが短縮・暗号化され見た目ではどこのサイトか分からないのが良いですね。
アマゾンの商品リンクでよく見かけます。
 |
| ■表示されない |
レンタルサーバでボタン表示されず
無料ホームページのスペースでは表示されましたが、レンタルサーバでは表示されません。他のスクリプトを使用している影響か?

文字コードを変更
文字コードを指定すると直ると書かれていましたので
<script>~</script>の部分に文字コード
charset="UTF-8"
を導入してみます。
<script charset="UTF-8">~</script>
表示されました。 charset="shift_jis" では表示されませんでした。
charset="UTF-8" のみ有効なようです。
 |